Emang
bisa ?, ya ialah bisa, hehehe tapi syaratnya harus pake potoshop min
cs 3,
karena versi sebelumnya belum ada fitur untuk animasi. nah pada tutorial
kali ini kita akan membahas animasi menggunakan effect motion (kalo
pernah ngulik flash pasti ngerti), dan ane juga sering tuh bikin buat
bikin banner dari photoshop, yaudah jangan banyak bacot dah, mari kita
mulai langkah kerjanya, dari
pada ngomong terus kagak karuan .....hehehe
langkah - langkahnya sebagai berikut :
Part 1
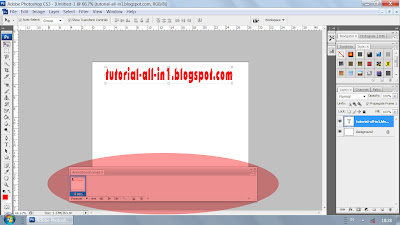
Buka file dengan ukuran 800x600 pixel.
Part 2

Part 5
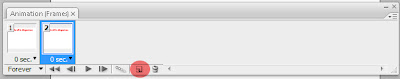
Pilih duplicate selected frame, akan muncul 2 frame,,pilih frame kedua....lalu geser si tulisan/gambar pada layar ke ujung paling bawah (kebalikan dari gambar pertama).

(jadi frame satu, si tulisan berada di atas dan frame 2, tulisan berada dibawah)
Part 6
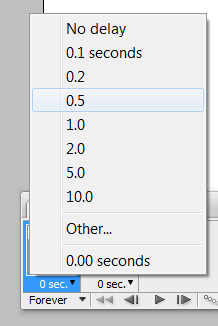
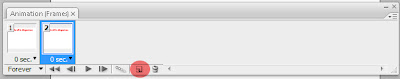
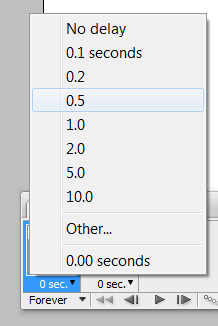
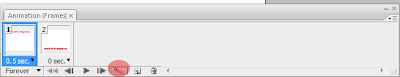
Klik pada frame satu tepat pada angka 0.0 sec, akan muncul kotak dialog, kemudian pilih 0.5 (semakin besar angka maka geraknya akan semakin lambat).

Part 7
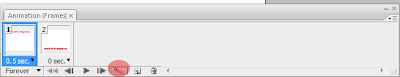
Pada frame 2 rubah menjadi 0.5 juga.

Part 8
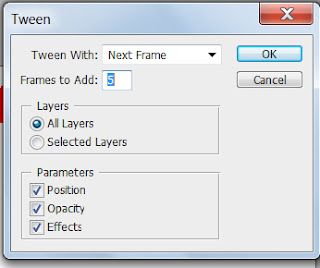
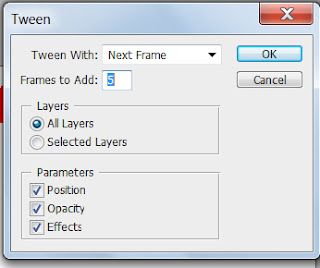
Lalu pilih tween animation frames pada layer 1, maka akan muncul kotak dialog sepeti ini, klik ok.

Part 9
Kemudian coba play animasi, berhasilkan ???
Part 10
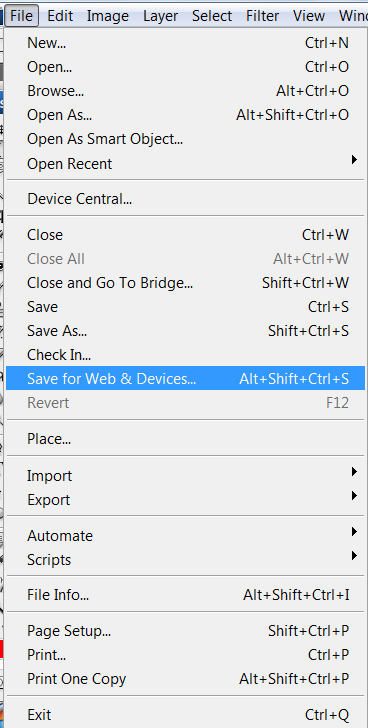
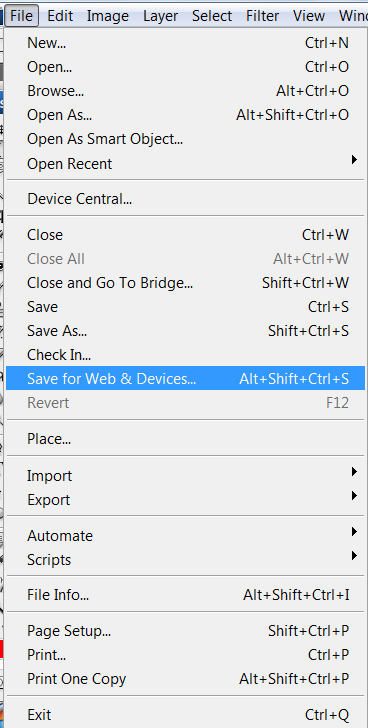
Terakhir cara savenya, pilih file , lalu pilih save for web & device

Part 11
Rubah format JPEG jadi GIF lalu save.
Untuk membuat animasi tidak hanya berpindah posisi saja, salah satunya bisa pakai opacity atau yang lainnya,,,,,
Final Result
langkah - langkahnya sebagai berikut :
Part 1
Buka file dengan ukuran 800x600 pixel.
Part 2
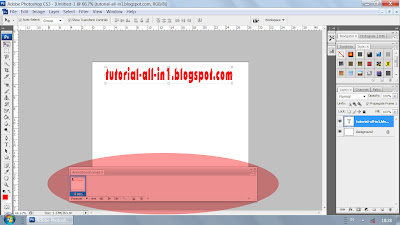
Buat tulisan atau gambar simpan di ujung paling atas stage,nih lyat gambar:
Part 3
Lalu pilih window, pilih animation.
Lalu pilih window, pilih animation.

Part 5
Pilih duplicate selected frame, akan muncul 2 frame,,pilih frame kedua....lalu geser si tulisan/gambar pada layar ke ujung paling bawah (kebalikan dari gambar pertama).

(jadi frame satu, si tulisan berada di atas dan frame 2, tulisan berada dibawah)
Part 6
Klik pada frame satu tepat pada angka 0.0 sec, akan muncul kotak dialog, kemudian pilih 0.5 (semakin besar angka maka geraknya akan semakin lambat).

Part 7
Pada frame 2 rubah menjadi 0.5 juga.

Part 8
Lalu pilih tween animation frames pada layer 1, maka akan muncul kotak dialog sepeti ini, klik ok.

Part 9
Kemudian coba play animasi, berhasilkan ???
Part 10
Terakhir cara savenya, pilih file , lalu pilih save for web & device

Part 11
Rubah format JPEG jadi GIF lalu save.
Untuk membuat animasi tidak hanya berpindah posisi saja, salah satunya bisa pakai opacity atau yang lainnya,,,,,
Final Result
selamat berkreasi.....good luck






